css border制作小三角形状及IE6中inline-block的解决文案
1、display:inline-block
让一个元素具有“区块元素”的属性(可以设置width和height),又具有“内联元素”的属性(不产生换行)。
2、IE中的inline-block
IE6不支持这个属性,但IE8开始支持这个属性。
让IE6内联元素具备inline-block特性
由于inline-block会触发IE的layout,所以IE6中只要设置{display:inline-block;}即可。
让IE6区块元素具备inline-block属性,
直接设置为inline,再利用zoom来触发layout来实现类似效果:
div{
width:400px;
height:200px;
*display:inline;
*zoom:1;
}
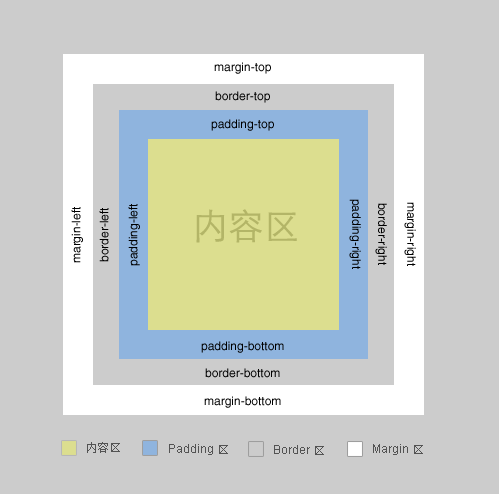
css盒模型

–上下左右边框交界处出呈现平滑的斜线.利用这个特点,通过设置不同的上下左右边框宽度或者颜色可以得到小三角,小梯形等.
–调整宽度大小可以调节三角形形状.
示例1
一般情况下,我们设置盒子的宽高度,及上下左右边框,会呈现如下图

#test1{
height:20px;
width:20px;
border-color:#FF9600#3366ff#12ad2a#f0eb7a;
border-style:solid;
border-width:20px;
}
示例2
在上面基础上,我们把宽高度都设为0时,会呈现上述的边界斜线.

#test2{
height:0;
width:0;
overflow:hidden;/*这里设置overflow,font-size,line-height*/
font-size:0;/*是因为,虽然宽高度为0,但在IE6下会具有默认的*/
line-height:0;/*字体大小和行高,导致盒子呈现被撑开的长矩形*/
border-color:#FF9600#3366ff#12ad2a#f0eb7a;
border-style:solid;
border-width:20px;
}
这时,其实我们已经看到有上下左右四个三角形了..如果,我们把4种颜色,只保留一种颜色,余下3种颜色设置为透明(或者设置为和背景色相同的颜色),那不就出现一个小三角了么
示例3
只保留上面的橙色,看看
#test3{
height:0;
width:0;
overflow:hidden;
font-size:0;
line-height:0;
border-color:#FF9600transparenttransparenttransparent;
border-style:solid;
border-width:20px;
}
可是,IE6下不支持透明啊~~~,会出现下图的样子

找到一个在IE6下边框透明的文章中找到解决办法,如下例
示例4
IE6下,设置余下三条边的border-style为dashed,,,即可达到透明的效果~具体原因可以见参考资料3
#test4{
height:0;
width:0;
overflow:hidden;
font-size:0;
line-height:0;
border-color:#FF9600transparenttransparenttransparent;
border-style:soliddasheddasheddashed;
border-width:20px;
}
当然,在IE6下,不设置透明,将其颜色设置为背景色,使其看不出来也是可以的.
示例5
上面我们画的小三角的斜边都是依靠原来盒子的边,还有另外一种形式的小三角,就是斜边在盒子的对角线上

#test5{
height:0;
width:0;
overflow:hidden;
font-size:0;
line-height:0;
border-color:#FF9600#3366fftransparenttransparent;
border-style:solidsoliddasheddashed;
border-width:40px40px00;
}
保留其中一种颜色,就可以得到斜边在对角线上的三角形了…多个这样的三角形,通过设置边框大小,颜色,拼凑起来可以形成任意形状的三角形.

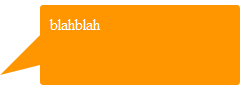
像这种不规则的三角形,延伸一下,放在气泡框上,就可以省去拼背景图片的麻烦了.

另外,关于气泡框,可以使用棱形字符(◆)来实现,设置其font-size,颜色和背景色一致,定位可以使用margin负值和absolute绝对定位来实现,
其他小问题
透明:IE6浏览器不支持transparent透明属性,就border生成三角技术而言,直接设置对应的透明边框的border-style属性为dotted或是dashed即可解决这一问题,原因是在IE6下,点线与虚线均以边框宽度为基准,点线长度必须是其宽度的3倍以上(height>=border-width*3),虚线宽长度必须是其宽度的5倍以上(height>=border-width*5),否则点线和虚线都不会出现.
IE6的奇偶bug:如果定位外框高度或是宽度为奇数,则IE6下,绝对定位元素的低定位和右定位会有1像素的误差.所以,尽量保证外框的高度或宽度为偶数值.
IE6的空div高度bug:IE6下,空div会有莫名的高度,也就是说height:0;不顶用,此时形成的尖角的实际占高于其他浏览器是有差异的.可使用font-size:0;+overflow:hidden;修复此问题.
版权所有:《晋城生活服务》 => 《css border制作小三角形状及IE6中inline-block的解决文案》
本文地址:http://blog.0356sh.com/inline-block-ie6.html
除非注明,文章均为 《晋城生活服务》 原创,欢迎转载!转载请注明本文地址,谢谢。

 分类:
分类:
 已被围观
已被围观 
发表评论: