强大的跨平台程序员必备编辑器-Sublime Text 2
编辑器对于每一位程序员来说都是必备之物,每个人都会去追求最适合自己的强大、灵活的编辑器。我从一开始的Dreamweaver到Notepad++一直都在追求适合自己的编辑器。Dreamweaver作为传说中的网页三剑客之一,是许多人入门之选,非常适合程序员刚开始时候使用,缺点是死贵死贵的,体积也大。后来用Notepad++,软件小巧而且免费。
最近在Windows 下尝了下Sublime Text 2,发现非常强大。它小巧绿色且速度非常快,跨平台支持Win/Mac/Linux,支持32与64位,支持各种流行编程语言的语法高亮、代码补全等,但它有着很多其他编辑器没有的超酷的特性,让它的好用达到了前所未有的程度……
关于SublimeText2:
曾经有人说过,世界上有两种编辑器,好用和不好用的;而在好用的编辑器中,又分两种,免费的和死贵死贵的。譬如说VIM和TextMate,就是免费和死贵的典型。很不幸,今天的主角SublimeText2也是个死贵死贵的代表,它是一款收费的商业软件,个人授权费高达59美刀。

不过大家不用慌,虽然它很贵,但作者很厚道地给用户们提供了免费无限制无限期的试用权,它只会偶尔提醒一下你木有购买,而且频率也很低,仅此而已,一直免费使用下去几乎是没有任何影响的。另外值得一提的是,用户购买一个授权即可同时在不同平台上使用,对于像我这种经常需要在Mac和Win之间切换使用的用户来说的确能省下一笔钱了。
因为SublimeText2编辑器的特性和使用技巧实在太过多,本人也未算用得精通,所以无法一一列举展现,只能选几个我认为比较有特色的特点进行介绍,而且这里也没有篇幅去介绍各种编辑技巧、快捷键使用之类的了。如果你愿意花时间折腾一下,你会发现它的能力是远超本文介绍的那么几点的,所以本文只能算是抛砖引玉吧,希望大家有好的技巧可以分享出来。
语法高亮、代码提示补全、代码折叠、自定义皮肤/配色方案、多便签页:
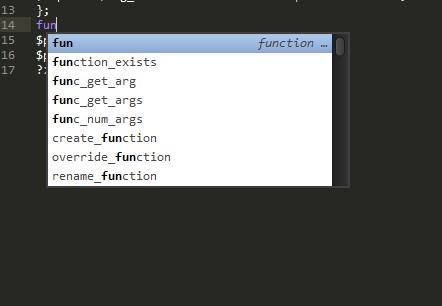
SublimeText2支持但不限于C,C++,C#,CSS,D,Erlang,HTML,Groovy,Haskell,HTML,Java,JavaScript,LaTeX,Lisp,Lua,Markdown,Matlab,OCaml,Perl,PHP,Python,R,Ruby,SQL,TCL,TextileandXML等主流编程语言的语法高亮。ST2拥有优秀的代码自动完成功能(自动补齐括号,大括号等配对符号;自动补全已经出现的单词;自动补全函数名),非常智能;另外ST2也拥有代码片段(Snippet)的功能,可以将常用的代码片段保存起来,在需要时随时调用。当然,语法高亮、代码折叠、行号显示、自定义皮肤、配色方案等这些已经是一款现代编辑器应有的标配功能了,所以这里就不多做介绍了。
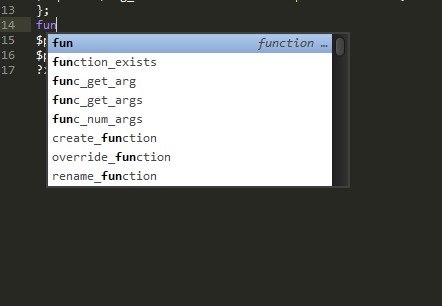
实用方便的代码提示补全功能
代码地图、多种界面布局与全屏免打扰模式:
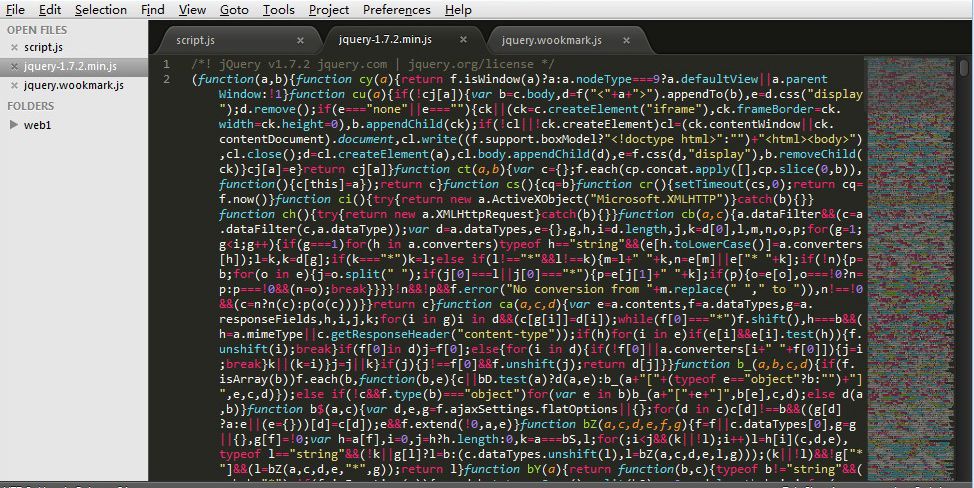
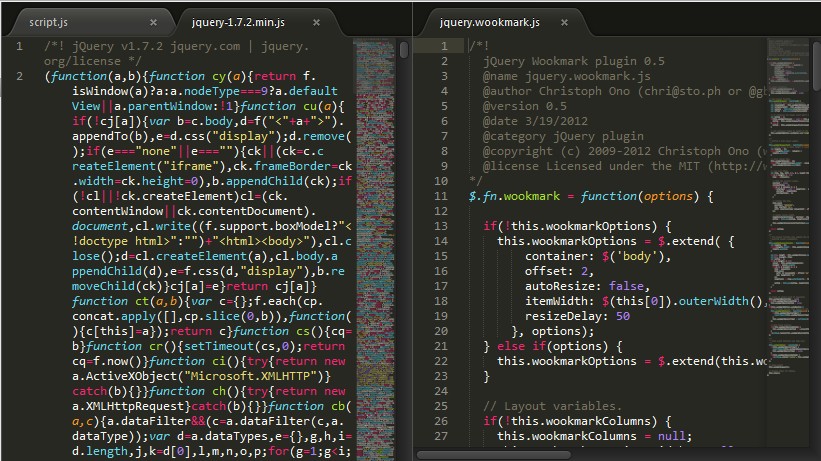
SublimeText2在界面上比较有特色的是支持多种布局和代码地图,也提供了F11和Shift+F11进入全屏免打扰模式,文字难描述,看下图吧。
代码地图与多标签页
当时用Notepad++有个原因就是它可以左右布局,这样编辑非常方便,Sublime Text 2也支持多种布局设置,在大屏幕或需同时编辑多文件时尤为方便
完全开放的用户自定义配置与神奇实用的编辑状态恢复功能:
SublimeText2的各种配置均由配置文件控制,完完全全的可以由用户自定义,如果你愿意折腾,甚至可以将它改得于原版完全不一样的操作体验。看下面的图,Setting-Default菜单会打开默认的软件配置文件(这个文件会记录一些诸如使用什么字体等很多很多配置信息),KeyBindings-Default是默认的快捷键配置文件,大家可以打开它们看看原本的一些设置是怎样配置的,但非常不建议直接在这里修改!你可以在-User结尾的文件(也就是用户自定义配置的意思)里面照样画葫芦那样来改,如果两边有相同的项目,它会以-User文件里面定义的为准。
这个例子里我在KeyBindings-User里面的第一行:{"keys":["alt+up"],"command":"swap_line_up"},意思就是按Alt+方向键上时将当前选择的那一行向上移(与上一行交换位置),如果语法神马的没问题,保存好这个文件之后马上就可以使用这个快捷键了。
SublimeText2的快捷键还支持双重组合,譬如默认情况下,将选中的文字改成大写的热键是“Ctrl+K,Ctrl+U”,意思是当你先按下Ctrl+K之后迅速再按Ctrl+U进行触发(只按下Ctrl+K是没有作用的),这样可以避免很多热键冲突,也可以更灵活更多选择地进行热键自定义。不过在这里就不打算教大家怎样修改各种配置或修改热键了,这恐怕能出一个手册的,这里有一个套比较完整的官方文档(鸟语),有兴趣的朋友可以去参考一下。
另外,SublimeText还有一个值得一提的细节——”编辑状态恢复”,就是当你修改了一个文件,但没有保存,这时退出软件,ST2是不会很烦人地提示你要不要保存的,因为无论是用户自发退出还是意外崩溃退出,下次启动软件后,你之前的编辑状态都会被完整恢复,就像你退出前一样。这个细节我认为非常非常的赞!因为我经常会尝试性地去修改一些地方,但在确保没有问题之前又不想保存,这时如果有些事情打断自己,需要离开时,这个特性就很有用了,直接退出就行,不用烦,下次回来打开软件继续编辑即可。当然,有了这个恢复特性再也不怕系统崩溃、断电了吧,真心让人觉得ST2特别特别的安全可靠,妥妥的啊!
主要快捷键列表:
Ctrl+L 选择整行(按住-继续选择下行)
Ctrl+KK 从光标处删除至行尾
Ctrl+Shift+K 删除整行
Ctrl+Shift+D 复制光标所在整行,插入在该行之前
Ctrl+J 合并行(已选择需要合并的多行时)
Ctrl+KU 改为大写
Ctrl+KL 改为小写
Ctrl+D 选词 (按住-继续选择下个相同的字符串)
Ctrl+M 光标移动至括号内开始或结束的位置
Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号)
Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
Ctrl+Shift+/ 注释已选择内容
Ctrl+Z 撤销
Ctrl+Y 恢复撤销
Ctrl+M 光标跳至对应的括号
Alt+. 闭合当前标签
Ctrl+Shift+A 选择光标位置父标签对儿
Ctrl+Shift+[ 折叠代码
Ctrl+Shift+] 展开代码
Ctrl+KT 折叠属性
Ctrl+K0 展开所有
Ctrl+U 软撤销
Ctrl+T 词互换
Tab 缩进 自动完成
Shift+Tab 去除缩进
Ctrl+Shift+↑ 与上行互换
Ctrl+Shift+↓ 与下行互换
Ctrl+K Backspace 从光标处删除至行首
Ctrl+Enter 光标后插入行
Ctrl+Shift+Enter 光标前插入行
Ctrl+F2 设置书签
F2 下一个书签
Shift+F2 上一个书签
Alt+shift+数字 多个文件平铺
强大的多行选择和多行编辑:
在写代码的过程中,我们经常需要同时编辑多行代码或者多个变量。在SublimeText2中拥有非常实用的多行操作技巧,灵活运用可以大大提高编辑速度哟!相信日后你可能会这样问自己:“当年没有这种方式的编辑器时我究竟是怎么活过来的?!”
下面是一些我所了解的多行编辑方法:
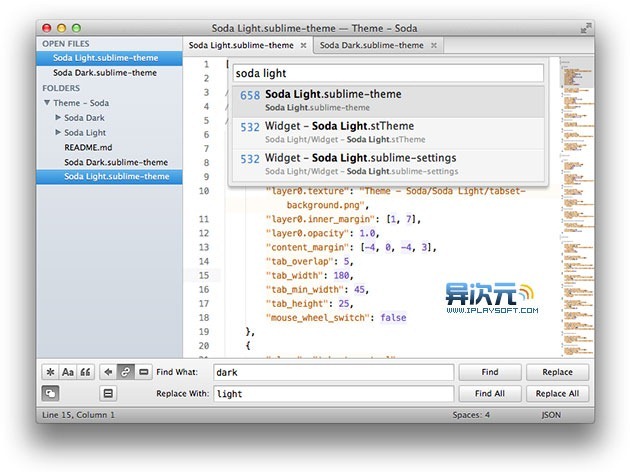
鼠标选中多行,按下Ctrl+Shift+L(Command+Shift+L)即可同时编辑这些行;
鼠标选中文本,反复按CTRL+D(Command+D)即可继续向下同时选中下一个相同的文本进行同时编辑;
鼠标选中文本,按下Alt+F3(Win)或Ctrl+Command+G(Mac)即可一次性选择全部的相同文本进行同时编辑;
Shift+鼠标右键(Win)或Option+鼠标左键(Mac)或使用鼠标中键可以用鼠标进行竖向多行选择;
Ctrl+鼠标左键(Win)或Command+鼠标左键(Mac)可以手动选择同时要编辑的多处文本
类似的技巧还有很多,求大家补充……
Shift+鼠标右键轻松实现多行编辑,批量给变量加前缀了
雷电般快速的文件切换:
如果你同时打开了多个文件,或者你的项目里经常需要编辑不同的文件,在文件数量较多的时候,在过去往往需要花费很多的精力去寻找,很是烦人。而现在,SublimeText2里只需按下Ctrl+P(Win)或Shift+Command+P(Mac)即可调出文件切换面板,接着你只需输入文件名,回车后即可瞬间切换过去!并且它支持模糊匹配,只需输入你记得的一部分即可,譬如我想要找一个“www.iplaysoft.com.php”的文件来编辑,那么你只需要输入“ipl”或者是”ips.c”这样的字符都能匹配出来,这个特性非常非常的棒!
图中ca匹配了capabilities.php和classese.php,选择就能快速切换
类似的功能,我只在类似Eclipse等大型(笨重)的IDE中才见到过,然而小巧快速的编辑器中,我还是首次遇到。使用这个功能,你除了可以在已打开的文件中切换之外,如果你使用项目管理(将一个文件夹设置成一个项目),它还能懂得去搜索匹配项目文件夹下未被打开过的文件。现在你还需要用鼠标去一个一个点标签页来切换吗?你还要打开“我的电脑”慢慢在各个不同文件夹去找需要编辑的文件吗?使用ST2,你只需输入几个字符即可~只有一句话:前所未有的方便!
随心所欲的跳转:快速罗列与定位函数/HTML的元素、跳转到指定行
使用上面介绍的快速文件切换功能,可以很轻易地打开/切换到自己想要编辑的文档了,但如果这个文件的代码很长很长,想要轻松跳到要编辑的地方又有什么好方法呢?SublimeText2早就帮你想好了,同样是按下前面所说的Ctrl+P(Win)或Shift+Command+P(Mac),这次试试先输入一个@号看看?嗯,好样的!这列表马上帮你罗列出这文件里全部的Function了!同样使用模糊匹配,快速输入几个关键字,马上就能定位到那个Function去了!!!在需要不停在多个Function之间跳转的时候这个功能尤显实用~妈妈再也不用担心我找函数找到蛋疼了!当你编辑的是HTML时,这货给你罗列的则是HTML的各个ID元素,相信搞前端的同学们都鸡冻了吧。
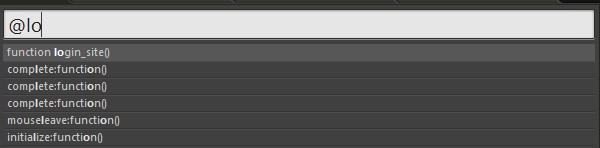
Ctrl+P之后输入@号或者直接按Ctrl+R,即可列出该文件里的全部function
输入@号开始有此般神奇功效,那么再试试输入一个英文冒号:开始吧,然后再输入一个数字,嗯,这次则可以跳到指定的行数了;输入一个#号开始,可以罗列/搜索文本;而且你还可以使用更快速的快捷键,譬如快速列出/跳转函数就是Ctrl+R(Mac下是Command+R),它完全等同于Ctrl+P之后输入@;跳转到指定行号是Ctrl+G(Mac是Command+G)。
而且更让人叫绝的是,这些切换定位方法你还可以配合在一起使用!譬如我有一个名为”hello-iplaysoft.js”的文件,里面其中有一个function叫做”visit_iplaysoft_com”,我现在想要编辑这个函数,那么我只需按下Ctrl+P,然后输入“heip@vi”回车(模糊匹配,注意前面有颜色的字符),ST2马上就给我到打开这个文件并定位进去了!够方便了吧?!熟记这几个快捷键,你可以很一气呵成地进行文件切换和编辑,你会发现世界更美好哦亲……
集所有功能于一身的命令面板:
SublimeText2的一大特色是拥有一个相当强大的命令面板,它几乎无所不能!任何时候,按下Ctrl+Shift+P(Win)或Command+Shift+P(Mac)即可调出。利用它,你可以实现很多很多很多很多很多功能,例如“SetSyntax:PHP”即可将当前文档设置成PHP语法高亮;“ConvertCase:SwapCase”可以将选中的文本大小写反转;“File:SaveAll”可以一次保存全部文件;“File:CloseAll”一次关闭全部文件等等……而且,这里的列表一样支持模糊匹配(这货真心是个好东西啊!)。因为这里面命令实在太多了,覆盖的作用范围也很广,我这里实在不能一一介绍,大家如果有兴趣,可以经常调个面板出来看看列表中都有些什么命令,多多去了解、尝试、再慢慢消化,相信它会让你再也离不开它。
强大的命令面板,可以在这里调用一切SublimeText提供的功能
PackageControl(绝不可错过的扩展包管理器)
SublimeText2除了自身拥有无数实用功能和特性之外,它还能安装使用各种扩展/皮肤/配色方案等来增强自己。现在介绍的这个PackageControl可以看做是一个ST2的扩展管理器,使用它,你可以用非常神奇、非常简单方便的方法去下载、安装、删除SublimeText2的各种插件、皮肤等,相信我,想更好地使用ST2绝对不能没有它!不过ST2本身并没有自带这个工具,我们需要自行安装它,方法很简单:
1、在SublimeText2的目录里面找到Data>InstalledPackages的文件夹(如没有请手动新建)
2、在这里下载PackageControl.sublime-package文件
3、将下载到的文件放进去InstalledPackages里面
4、重新启动SublimeText即可
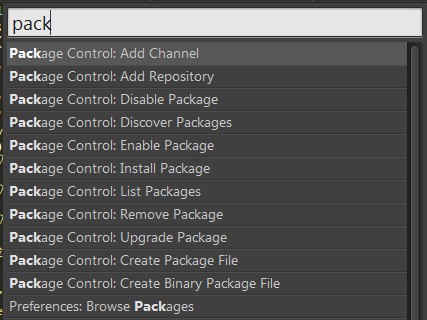
如果PackageControl已经安装成功,那么Ctrl+Shift+P调用命令面板,我们就会找到一些以“PackageControl:”开头的命令,我们常用到的就是几个InstallPackage(安装扩展)、ListPackages(列出全部扩展)、RemovePackage(移除扩展)、UpgradePackage(升级扩展)。但如果你按照上面的方法确实搞不定,可以试试按键盘Ctrl+~(数字1左边的按键)调出控制台,然后拷贝下面的代码进去并回车,它会自动帮你新建文件夹并下载文件的,与上面的方法最终效果是一样的:
sublime text2
import urllib2,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
sublime text3
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
成功安装PackageControl之后,在命令面板里会出现以其命名开头的一系列命令
在命令面板输入“PackageControl:InstallPackage“即会列出全部可以安装的扩展(必需连接网络,如下图),选择它们就可以进行下载安装了.
更换主题或配色方案:
如果你看腻了SublimeText的原版皮肤,也可以折腾一下换肤的。譬如下图是一款比较流行的主题Theme-Soda,和安装插件基本上一样,使用PackageControl进入InstallPackage的列表里面找到它进行安装即可。你也可以在网上找到一些ST2的主题,下载回来放到安装目录的Data\Packages文件夹里面,然后选择切换主题。配色方案的操作也是类似,大家自己研究研究吧,这里不多做介绍了。

另外,SublimeText还有很给力的一点,就是它能原生支持TextMate的Bundle和配色方案,同样也是放在Packages文件夹里即可使用。TextMate的Bundle和配色方案资源都比较丰富,网上可以找到不少。
推荐的部分插件:
这里补充一些我认为不错的插件吧,欢迎大家推荐与补充:
AndyEdits:查看上一个或下一个编辑点
Autoprefixer:解析CSS文件并且添加浏览器前缀到CSS规则里
BracketHighlighter:括弧高亮显示
Can I Use:检查CSS在不同浏览器的兼容性
ClipboardHistory:剪切板历史
ColorPicker:颜色选择器
ConvertToUTF8或GBK Encoding Support:ST2只支持utf8编码,该插件可以显示与编辑GBK,BIG5,EUC-KR,EUC-JP,Shift_JIS等编码的文件
在Linux和MacOS下安装ConvertToUtf8的话必须安装Codecs26
CSS Format:格式化CSS,增加可读性
DeleteBlankLines:删除空行
emmet:这货对于前端的同学来说不得了,可以超快速编写HTML文件(************)
Goto-CSS-Declaration:跳转到css文件该class的声明处,方便修改查看,如图下所示,注意对应的css文件要同时打开才行。
GotoRecent,打开最近的文件,系统有这个功能,但只能看最近8个,有点不爽,按ctrl+e,选择即可。
HtmlTidy:清理与排版你的HTML代码
JsFormat:格式化js代码
Markdownedit:格式显示md文件
PHPTidy:整理与排版PHP代码
QuickTheme:快速应用主题
SFTP:直接编辑FTP或SFTP服务器上的文件
SublimeHighlight:格式化代码并生成各种文档
SublimeTextMisc:配合Goto-css-declaration使用,跳转到上次光标位置
Tag: 格式化标签,让乱七八糟的代码,瞬间整齐清晰。
YUICompressor:压缩JS和CSS文件
主题推荐:Flatland,Nil,Soda
一些补充:
Css会发现 Sublime Text自动完成时会多一个空格,看着特别别扭现提供解决方法:
首先打开Preferences> Browse Packages 这时会打开你本机的一个路径,
找到这个路径下的一个CSS文件夹下的 css_completions.py(注意区分不是此css_completions.pyc,文件名相似)文件,拖到Sublime Text 里就可以自动打开了,
然后,搜索 关键字l.append((p, p + ": ")) 把冒号后面的空格去除,保存即可。
{
"draw_minimap_border": true, //迷你地图边框
"draw_white_space": "all", //显示空格
"font_face": "YaHei Consolas Hybrid", //字体
"font_size": 11.0, //字体大小
"highlight_line": true, //当前行高亮
"highlight_modified_tabs": true,
"ignored_packages":
[
"Vintage",
"LiveStyle"
],
"line_padding_bottom": 1,
"line_padding_top": 1,
"save_on_focus_lost": true,
"tab_size": 2,
"theme": "Soda Dark.sublime-theme",
"translate_tabs_to_spaces": true,
"trim_trailing_white_space_on_save": true,
"word_wrap": true,
"overlay_scroll_bars": "enabled" //隐藏滚动条
}
相关文件下载地址:
版权所有:《晋城生活服务》 => 《强大的跨平台程序员必备编辑器-Sublime Text 2》
本文地址:http://blog.0356sh.com/sublime-text-2.html
除非注明,文章均为 《晋城生活服务》 原创,欢迎转载!转载请注明本文地址,谢谢。

 分类:
分类:
 已被围观
已被围观 






发表评论: