几个常用的flash以及js图形绘制插件
图表显示是开发工作中不可少的一项功能,好的图表工具能够直观、清晰的展现数据。以前的数据展示基本上都是生成一些图片来展示业务数据,有时显得有些呆板,不够直观生动,现在则有了更多的选择,尤其是基于adobeflash的图表,更是栩栩如生,令人耳目一新。目前市场上现有的flash图表有开源的有收费的,功能和显示效果也不尽一样,因此我们在实际中使用时更要仔细去甄别,正所谓实用的就是最好的。以下是时下市场上可用的flash图表,在此做一个简单的比较:
一个开源的flash图表工具,能够显示各种常见的图形,能够满足日常的数据展示需要。由于openflashchart是一个开源的产品,你可以直接获取源代码,可以很方便的去修改,openflashchart有专门的论坛支持,开发资料也比较丰富,如果遇见问题参与讨论的人也比较多,尤其适合那些有一定的flash报表使用经验又想实现高级功能的开发人员。有些版本有专门的服务器端组件,可以很方便的使用,如果对图表的显示效果要求不是很高的话,openflashchart是一个不错的选择。
openflashchart是一个单文件数据报表,多个显示报表基于一个flash文件,数据格式是基于JSON的,支持服务器端动态生成报表数据和显示格式,同时也提供了js接口来设置数据以及格式。
优点:免费而且是开源的,图表种类丰富,flash动画效果也不错,同时有专门的社区支持。
缺点:由于是开源,没有很好的管理,文档比较混乱,有些组件还有bug,更新不够及时。
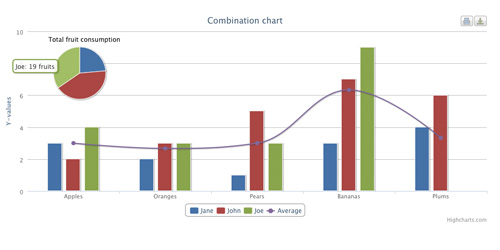
一款由印度人开发的flash报表产品,图表种类比较丰富,图形显示效果也相当不错。有免费和收费两种版本,其中的免费版功能较弱,功能和显示效果不及收费版本。由于有专门的管理,其开发文档和示例也比较齐全,尤其适合那些想直接在项目中使用而又不想深入学习的用户。该产品的收费版样式和规格比较统一,很适合用在一般的项目中。
fusioncharts是一个多文件数据报表,每个数据报表对应一个flash文件,数据格式是基于XML的,提供了js(拼接xml字符串)和xml(xml格式的数据)两种方式。
优点:图表种类丰富,flash动画效果也不错文档示例也比较丰富。
缺点:免费版加载较慢,动画效果不尽人意,收费版可能会好些。
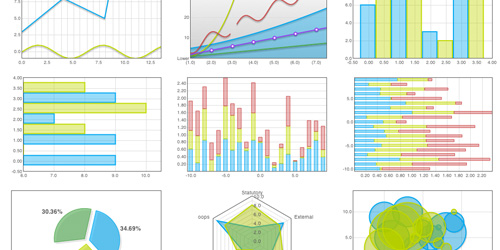
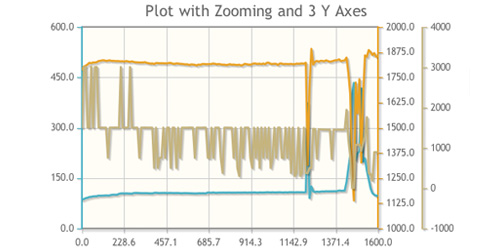
号称最强大的chart组件,其图表功能和显示效果都是相当不错的,官方甚至提供了在线配置工具,支持可见即所得的方式对图表进行配置并导出。anChart可以说是目前功能和图表类型都比较丰富的产品,其功能和图表类型都是其他产品所不能达到的,尤其是其与开发工具的完美结合,在使用中更是事半功倍。
amChart支持csv、xml的数据格式。
优点:功能强大、类型丰富、API齐全、支持csv、xml数据格式、易于使用的js接口,与开发工具结合的比较好。
缺点:免费用版左上角有个广告
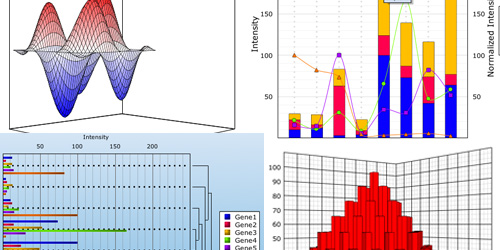
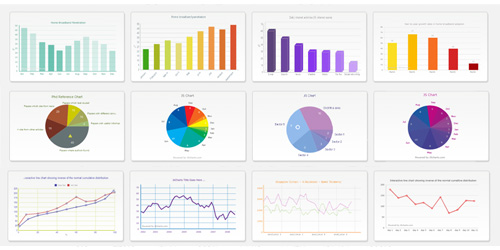
能够显示饼图、柱形图、堆积柱形图、曲线图等多种图形,拥有丰富的样式控制和完善的鼠标事件控制机制,支持数据深入挖掘,同时还能够导出离线falsh文件以供本地数据查看。
功能强大,有在线配置工具并能导出离线flash文件以及图片,支持所见即所得的方式对统计图进行配置。数据格式是基于xml的,提供了js(拼接xml字符串)和xml(xml格式的数据)两种方式。
优点:功能强大、API齐全、支持xml数据格式、易于使用的js接口。
缺点:免费版有试用水印
收集13个JavaScript图表和图形绘制插件。少数是独立的框架,大多数支持条图、线图、饼图等基本图形,很多甚至支持更加复杂的图形,比如:维恩图、热图、进化树、二维散点图、二维散点气泡图、三维散点图等。相信你应当能在这个列表中找到所需的。

Flotr2是个独立框架库,支持HTML5图表和图形。它是flotr的一个分支版本,移除了Prototype依赖性,并且有很多改进。支持:线图、条图、蜡状图、饼图、气泡图。诸如IE6类的老浏览器也支持。

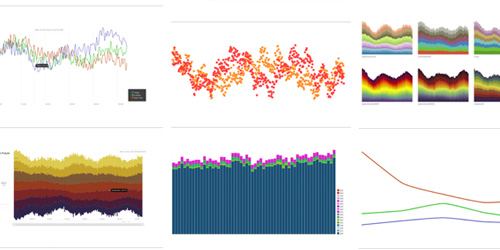
Rickshaw是个用于创建交互式时序图的JS工具。它依赖D3可视化库和其他一些jQuery和jQueryUI的插件。

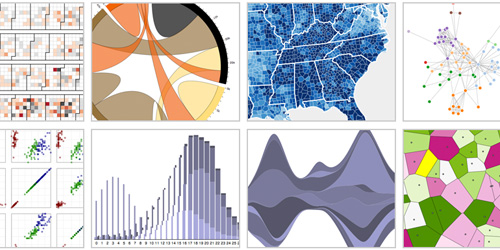
D3是一款著名且高效的可视化库。

AwesomeChartJS是个简洁的JS库,用于基于HTML5画布元素的图表。

CanvasXpressisajavascriptlibrarybasedonthetagimplementedinHTML5.

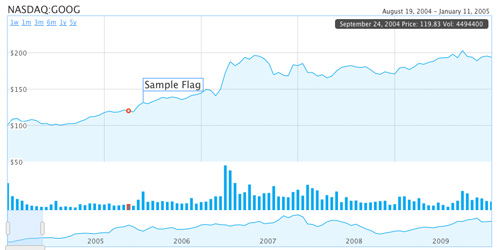
HumbleFinanceisanHTML5datavisualizationtoolwrittenasademonstrationofinteractivegraphinginHTML5.ItissimilartotheFlashtoolonhttp://finance.google.com/.ThetoolitselfiswrittenentirelyinJavaScript,usingthePrototypeandFlotrlibraries.Itcanbeusedtodisplayanytwo2-Ddatasetsofrealnumericaldatawhichshareanaxis.

RGraphisaHTML5Javascriptchartslibrarythatsupportsover20differenttypesofcharts.UsingthenewHTML5canvastag,RGraphcreatestheseJavascriptchartsinthewebbrowser,meaningquickerpagesandlesswebserverload.UsingRGraphisaneasywayofspeedingupyourwebsite.

dygraphsisanopensourceJavaScriptlibrarythatproducesproducesinteractive,zoomablechartsoftimeseries.Itisdesignedtodisplaydensedatasetsandenableuserstoexploreandinterpretthem.ThisisalightweightsolutionandworksinInternetexplorertoo.

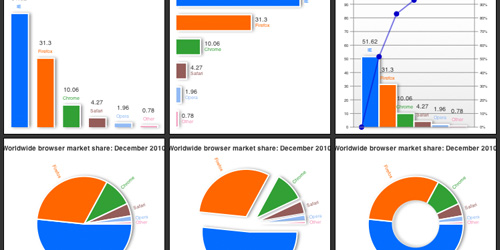
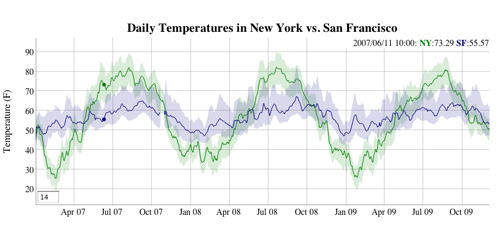
HighchartsisachartinglibrarywritteninpureJavaScript,offeringintuitive,interactivechartstoyourwebsiteorwebapplication.Highchartscurrentlysupportsline,spline,area,areaspline,column,bar,pieandscattercharttypes.Afamouschart/graphsolutionusedbymanywell-knownorganizationsuchasIBM,NASA,Siemens,HPetc.

gRapha?l’sgoalistohelpyoucreatestunningchartsonyourwebsite.ItisbasedonRapha?lgraphicslibrary.Checkoutthedemostoseestaticandinteractivechartsinaction.gRapha?lcurrentlysupportsFirefox3.0+,Safari3.0+,Opera9.5+andInternetExplorer6.0+.

jqPlotisaplottingandchartingpluginforthejQueryJavascriptframework.jqPlotproducesbeautifulline,barandpiechartswithmanyfeatures.

JSChartsisaJavaScriptbasedchartgeneratorthatrequireslittleornocoding.WithJSChartsdrawingchartsisasimpleandeasytask,sinceyouonlyhavetouseclient-sidescripting(i.e.performedbyyourwebbrowser).Noadditionalpluginsorservermodulesarerequired.Justincludeourscripts,preparechartdatainXML,JSONorJavaScriptArrayandyourchartisready!

JSXGraphisacross-browserlibraryforinteractivegeometry,functionplotting,charting,anddatavisualizationinawebbrowser.ItisimplementedcompletelyinJavaScript,doesnotrelyonanyotherlibrary,andusesSVG,VML,orcanvas.JSXGraphiseasytoembedandhasasmallfootprint:lessthan100KByteifembeddedinawebpage.Noplug-insarerequired!Specialcarehasbeentakentooptimizetheperformance.
版权所有:《晋城生活服务》 => 《几个常用的flash以及js图形绘制插件》
本文地址:http://blog.0356sh.com/js_flash_charts.html
除非注明,文章均为 《晋城生活服务》 原创,欢迎转载!转载请注明本文地址,谢谢。

 分类:
分类:
 已被围观
已被围观 